How to inspect element in Chrome that toggles on hover or mouse enter event?

Using the Google Chrome debugger is a great way to quickly adjust some CSS variables before you bake them in your CSS/SCSS etc file.
It works great, and CSS has been less painful since the inception of such tools (I've used FireBug in Mozilla Firefox back in the day).
But occasionally you may need to adjust elements that show or hide on hover, with CSS :hover, or JavaScript mouseenter/mouseleave, mouseover/mouseout events. This is where the pain begins.
But don't worry, I have a simple solution for you!
You cannot use the Inspect on such elements, because your mouse needs to leave the hovered element which will cause the state to change and you won't be able to observe your changes.
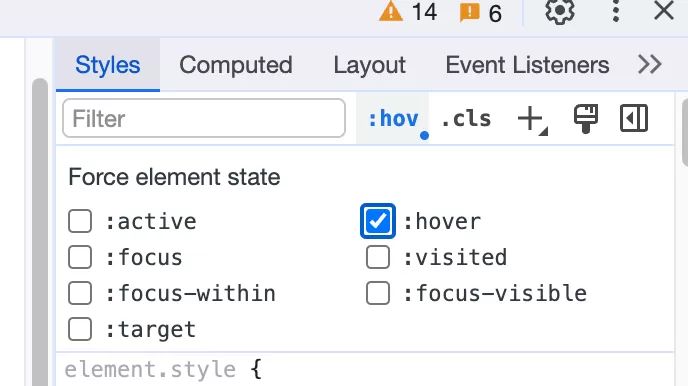
And yes, I've tried the :hover state toggle, but it doesn't work, it's useless and I don't know why it exists.

The solution
It's quite simple:
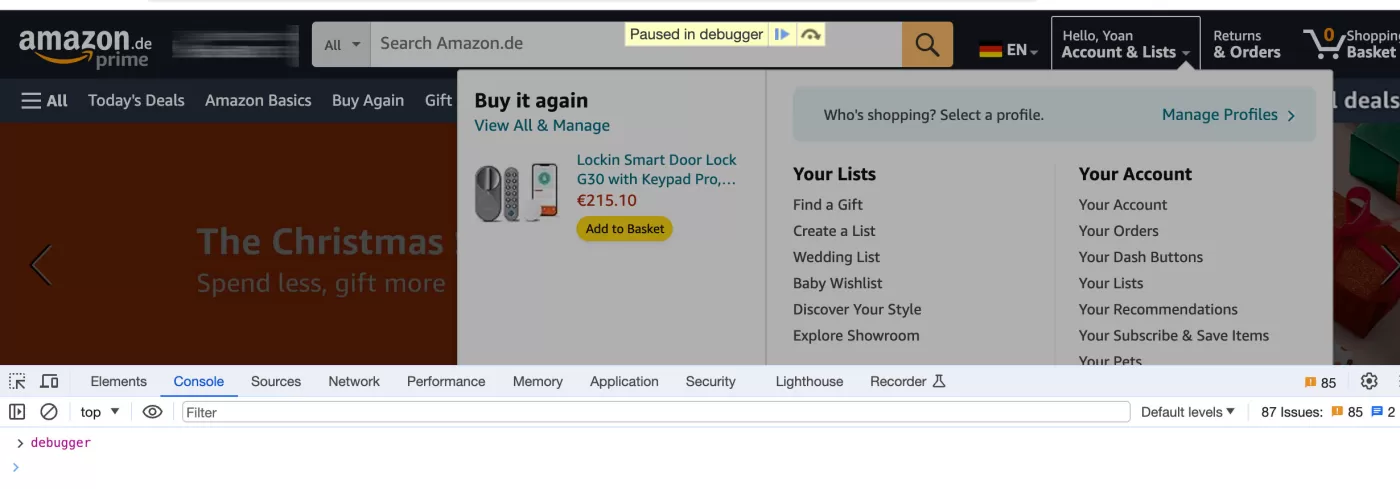
- Open Chrome Dev tools (mine is in the same window on the bottom)
- Go to Console tab
- Type
debugger- but don't hit enter just yet - Hover on the desired element and then hit enter
This will trigger the debugger which freezes your browser window and nothing will move. Now you can edit whatever you want and that element won't move until you resume the debugger.